43 wpf label vs textblock
binding to Text in Run vs. TextBlock On the other hand, TextBlock.Text is a DependencyProperty, so it gets notified successfully. In your case, you can put Run before Style, so the parser will first parse Run and then Style: WPF - Textblock - tutorialspoint.com Let's create a new WPF project with WPFTextBlockControl. Drag a text block from the toolbox. Change the background color of the text block from the properties window. The following example shows the usage of TextBlock in an XAML application. Here is the XAML code in which a TextBlock is created with some properties.
WPF Styles and Triggers - WPF Controls Implicit WPF Style Probably you noticed the property 'TargetType' inside the Style declaration. The usage of the TargetType has two effects: It sets the target type scope to 'TextBlock' for your complete Style. That means that you can simply write 'Foreground' instead of 'TextBlock.Foreground'.

Wpf label vs textblock
label and textblock stringformat · Issue #2699 · dotnet/wpf mzy666888 commented on Mar 3, 2020. .NET Core Version:.net core 3.1. Windows version: 1909. Does the bug reproduce also in WPF for .NET Framework 4.8?: unknown. Is this bug related specifically to tooling in Visual Studio (e.g. XAML Designer, Code editing, etc...)? If yes, please file the issue via the instructions here. Security issues and ... [Solved] WPF Label to TextBox | 9to5Answer WPF Label to TextBox; WPF Label to TextBox. c#.net wpf. 47,865 Solution 1. It really depends on what you want to do with these controls in the future. If you want to reuse this kind of control multiple times (and maybe create it on the fly), it would be the best to create UserControl and program it. You can then easily reuse it in a very simple ... Globalization and localization overview - WPF .NET Framework Mar 17, 2022 · In this article. When you limit your product's availability to only one language, you limit your potential customer base to a fraction of our world's 7.5 billion population.
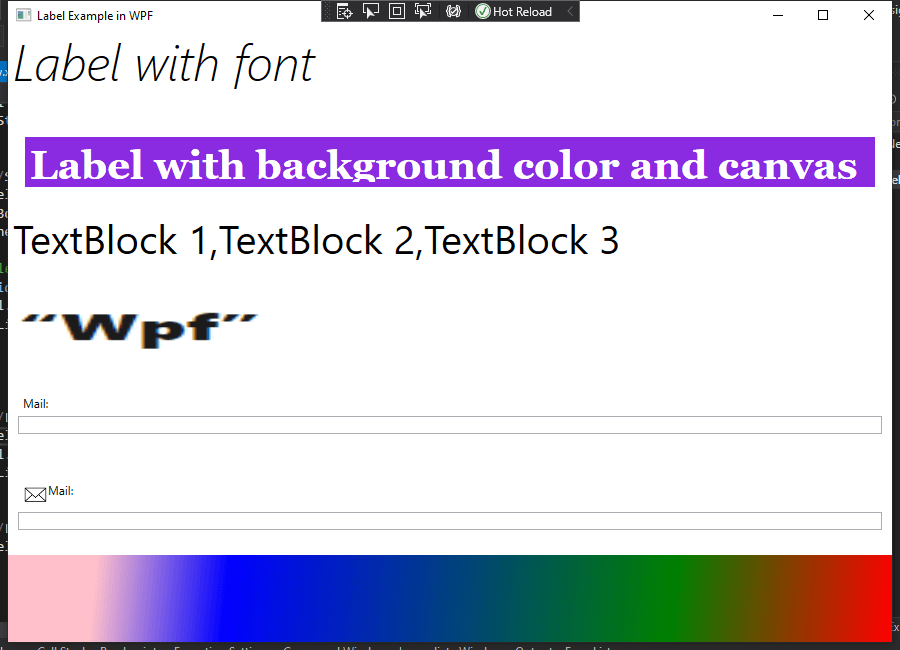
Wpf label vs textblock. TextBlock - WPF .NET Framework | Microsoft Learn The TextBlock control provides flexible text support for UI scenarios that do not require more than one paragraph of text. In This Section. TextBlock Overview. Reference. Label. Related Sections. Documents in WPF. Flow Document Overview What is the difference between the WPF TextBlock element and Label ... The WPF Textblock inherits from FrameworkElement instead of deriving from System.Windows.Control like the Label Control. This means that the Textblock is much more lightweight. The downside of using a textblock is no support for Access/Accerelator Keys and there is no link to other controls as target. The Label control - The complete WPF tutorial Well, there are a few important differences between the Label and the TextBlock. The TextBlock only allows you to render a text string, while the Label also allows you to: Specify a border Render other controls, e.g. an image Use templated content through the ContentTemplate property Use access keys to give focus to related controls WPF Label, TextBox, and Mnemonics | WPF Well, in WPF I needed to do the Label, TextBox matching, so that the mnemonics is on a Label but the key strokes navigate the keyboard focus to the TextBox. Lets say you have a simple form in WPF like this: The XAML to make these work together using mnemonics is simple. The important property is Target. ? Lets discuss the code above briefly.
TextBlock Class (System.Windows.Controls) | Microsoft Learn TextBlock is not optimized for scenarios that need to display more than a few lines of content; for such scenarios, a FlowDocument coupled with an appropriate viewing control is a better choice than TextBlock, in terms of performance. WPF: TextBlock vs. Label | Piotr Zieliński Label z kolei dziedziczy z ContentControl (dlatego zawiera właściwość Content). Z tego powodu Label jest znacznie cięższą kontrolką i bardziej obciążającą zasoby systemu. Stosujmy zatem Label w przypadku formularzy jako etykieta pól edycyjnych. Jeśli chcemy wyświetlić większy fragment tekstu, wtedy lepszym rozwiązaniem jest TextBlock. WPF TextBox and TextBlock - BeginCodingNow.com Label The Label is similar to the TextBlock in that you can use it to put read-only text on the screen. Generally, a Label is for short, one-line texts (but may include an image), while the TextBlock works well for multi-line strings, but can only contain text (strings). Post navigation ← C# Convert String to Number WPF vs. WinForms - The complete WPF tutorial The single most important difference between WinForms and WPF is the fact that while WinForms is simply a layer on top of the standard Windows controls (e.g. a TextBox), WPF is built from scratch and doesn't rely on standard Windows controls in almost all situations.
Graphics rendering overview - WPF .NET Framework 17.03.2022 · In this article. This topic provides an overview of the WPF visual layer. It focuses on the role of the Visual class for rendering support in the WPF model.. Role of the Visual Object. The Visual class is the basic abstraction from which every FrameworkElement object derives. It also serves as the entry point for writing new controls in WPF, and in many ways can be thought of … Host a WPF composite control in Windows Forms | Microsoft Learn 18.08.2022 · Each TextBox element has an associated TextBlock element that serves as a label. There are two Button elements at the bottom, OK and Cancel. When the user clicks either button, the control raises a custom event to return the information to the host. Basic Layout. The various UI elements are contained in a Grid element. You can use Grid to arrange the contents of the … Displaying Text using LABELS in WPF? Don´t just use TEXTBLOCKS! Displaying Text using WPF can be done in multiple ways, one of them is TextBlocks, but there is another! LABELS ! Start your WPF Career with this first vide... Welcome - The complete WPF tutorial Welcome to this WPF tutorial, currently consisting of 126 articles, where you'll learn to make your own applications using the WPF UI framework. If you're brand new to WPF, then we recommend that you start from the first chapter and then read your way through all of it.
Wpf change textbox text - owwno.doboinu.info For example, you can create a dummy data binding and apply validation for this binding . WPF TextBox Control This article demonstrates how to create and use a TextBox control in WPF using XAML and C#. ... WPF considers ControlTemplates to be a boundry, and will not apply implicit styles (styles without an x:Key) inside of templates.
Using WPF styles - The complete WPF tutorial The Label control The TextBox control The Button control The CheckBox control ... we used a very basic example of a locally defined style, which targeted a specific type of controls - the TextBlock. However, styles can be defined in several different scopes, depending on where and how you want to use them, and you can even restrict styles to only be used on controls where you explicitly …
ListView sorting - The complete WPF tutorial As shown in the first example, sorting is very easy, but on the screenshot you'll see that Sammy comes before Donna. They have the same age, so in this case, WPF will just use the order in which they were added. Fortunately, WPF lets us specify as many sort criteria as we want.
WPF: Wrapping a label/TextBlock in a rectangular border WPF: Wrapping a label/TextBlock in a rectangular border Author: Michael Drath Date: 2022-05-26 I know there is an alternate way of using a TextBox, make property BorderStyle to none, property ReadOnly to true and set property WordWrap and property Multiline to true.
WPF TextBlock - c-sharpcorner.com The WPF TextBlock control is a lightweight text editor control for displaying and formattting small amount of text flow content. The code examples in this tutorial demonstrates how to use a TextBlock control in WPF using XAML and C#. Creating a TextBlock The TextBlock element represents a WPF TextBlock control in XAML.
WPF: Textblock Vs Label - c-sharpcorner.com It supports access keys. Label vs TextBlock (class hierarchy) CONCLUSION: If you want to use styles in WPF correctly (and you need to modify the margin, etc), It is recommend to use a Label instead of a TextBlock.
WPF学习二:TextBlock和Label的区别 - 寒夜美美 - 博客园 WPF学习二:TextBlock和Label的区别. TextBlock和Label都是用来显示少量数据的。. 好多文章对Label存在的描述都是它允许使用"快速获取"。. "快速获取"就是允许你用Alt加上其它的按键快速和UI界面的某个控件交互,比如你可以用ALT加上O键来点击一个OK按钮。. TextBlock直接 ...
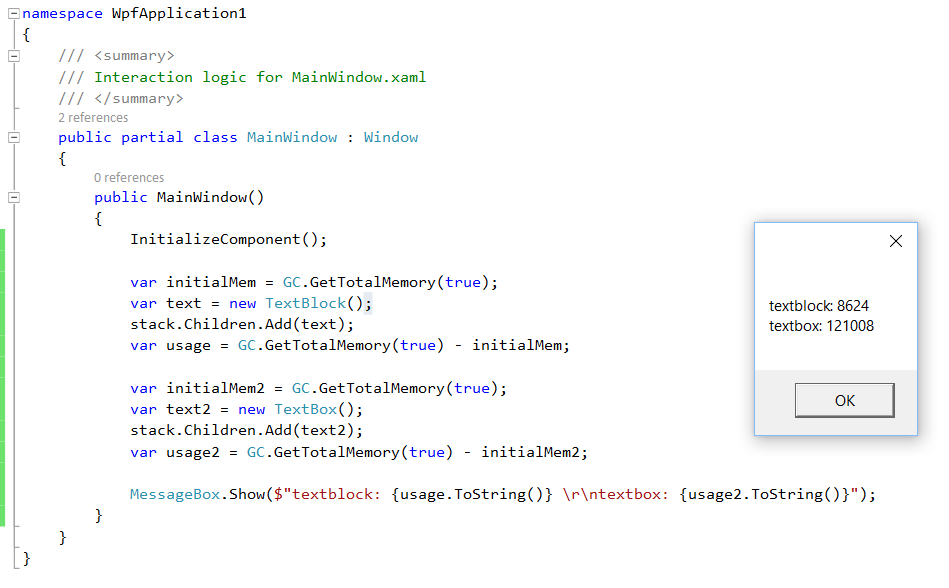
WPF Performance - TextBlock | The Long Walk WPF typically doesn't have many performance issues and, where it does, this can usually be fixed by virtualisation. Having said that, even if you never need to use this, it's useful to know that you can eek that last ounce of performance out of the system. Here's a basic program that contains a TextBlock:
[Solved] WPF Label with image and textblock - CodeProject Solution 3. Instead of you code as text block in single line use ". That is not the solution. Only the text "aa" is displayed. The content with "YesYes" should there be displayed.
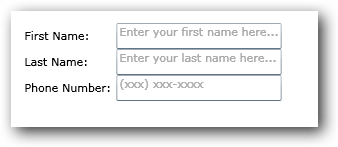
Best way to align labels and boxes - social.msdn.microsoft.com If the number of fields you want to display is known at compile time, then it sounds like you would be better off using a Grid. If you just search for "WPF grid examples" you'll find plenty of sample code. Create a grid with two columns. Put your labels in the first column and your text boxes in the second column.
[WPF] Add Label to Textbox - Programmer All 1, hidden border Key statement borderbrush = " {x: null}" BorderThickness = "0"... Use the GMap.net to add a label, move the labeling function. (WPF version) Foreword Embed a map in WPF, there are two ways: browser mode; control method. 1) The browser method is to use the browser control webbrowser to set the website.
TextBlock Overview - WPF .NET Framework | Microsoft Learn The TextBlock control provides flexible text support for UI scenarios that do not require more than one paragraph of text. It supports a number of properties that enable precise control of presentation, such as FontFamily, FontSize, FontWeight, TextEffects, and TextWrapping. Text content can be added using the Text property.
WPF: Label vs. Textblock ~ Crystal Tenn WPF: Label vs. Textblock. Input can be anything (strings, integers, dates, shapes/images, etc.) Option for: Custom control template (Template property) and DataTemplate to content (ContentTemplate property). Also, label text can have access keys (focus handling) and appears grayed out when not in use.
Basic XAML - The complete WPF tutorial Code vs. XAML Hopefully the above examples show you that XAML is pretty easy to write, but with a lot of different ways of doing it, and if you think that the above example is a lot of markup to get a button with text in different colors, then try comparing it to doing the exact same thing in C#:
WPF - Label - tutorialspoint.com The Label class provides both functional and visual support for access keys (also known as mnemonics ). It is frequently used to enable quick keyboard access to controls. The hierarchical inheritance of Label class is as follows − Below are the commonly used properties of Label class Given below are the most commonly used properties of Label.
What is Windows Presentation Foundation - WPF .NET ... Sep 22, 2022 · WPF includes more programming constructs that enhance properties and events: dependency properties and routed events. Markup and code-behind. WPF lets you develop an application using both markup and code-behind, an experience with which ASP.NET developers should be familiar. You generally use XAML markup to implement the appearance of an ...
The ComboBox control - The complete WPF tutorial For each of the ComboBoxItem's we now add a StackPanel, in which we add an Image and a TextBlock. This gives us full control of the content as well as the text rendering, as you can see from the screenshot, where both text color and image indicates a color value.
WPF Label Control - Guide and Examples - DotNetPattern.com TextBlock is used for multiline text but label is used for single line text. Label is directly inherit from ContentControl whereas TextBlock control inherits from FrameworkElement. TextBlock provides the Text property for display any data in string format but Label provides Content property for display any type of control as child.
Globalization and localization overview - WPF .NET Framework Mar 17, 2022 · In this article. When you limit your product's availability to only one language, you limit your potential customer base to a fraction of our world's 7.5 billion population.
[Solved] WPF Label to TextBox | 9to5Answer WPF Label to TextBox; WPF Label to TextBox. c#.net wpf. 47,865 Solution 1. It really depends on what you want to do with these controls in the future. If you want to reuse this kind of control multiple times (and maybe create it on the fly), it would be the best to create UserControl and program it. You can then easily reuse it in a very simple ...
label and textblock stringformat · Issue #2699 · dotnet/wpf mzy666888 commented on Mar 3, 2020. .NET Core Version:.net core 3.1. Windows version: 1909. Does the bug reproduce also in WPF for .NET Framework 4.8?: unknown. Is this bug related specifically to tooling in Visual Studio (e.g. XAML Designer, Code editing, etc...)? If yes, please file the issue via the instructions here. Security issues and ...





































Komentar
Posting Komentar